Aparência
Lifecycle Hooks
Os Lifecycle Hooks (ganchos de ciclo de vida) do Vue.js são funções que proporcionam visão e controle sobre o comportamento do componente em diferentes estágios de seu ciclo de vida. Desde a criação até a destruição do componente, esses hooks permitem executar lógicas específicas em momentos chave. Com o Vue 3 e a introdução da Composition API, o manejo desses hooks em um formato <script setup> tornou-se mais intuitivo e direto, especialmente quando combinado com TypeScript.
Principais Lifecycle Hooks e Seus Usos
Aqui estão os principais lifecycle hooks disponíveis em Vue.js:
onBeforeMount:- Chamado imediatamente antes que a montagem do componente comece.
- Útil para configurações que precisam ocorrer antes do componente ser montado no DOM.
onMounted:- Chamado após o componente ter sido montado no DOM.
- Ideal para integrações com bibliotecas externas que necessitam de acesso ao DOM ou para iniciar requisições de dados.
onBeforeUpdate:- Chamado antes que as alterações reativas que causaram uma atualização sejam aplicadas ao DOM.
- Útil para acessar o estado antigo antes de uma atualização.
onUpdated:- Chamado após a atualização do componente e da DOM.
- Utilizado para executar ações após a atualização do DOM, como operações que dependem das dimensões dos elementos.
onBeforeUnmount:- Chamado imediatamente antes que a desmontagem do componente comece.
- Útil para limpeza, como remover event listeners ou cancelar subscrições.
onUnmounted:- Chamado após o componente ter sido desmontado.
- Serve para realizar limpezas adicionais ou para log de confirmação de desmontagem.
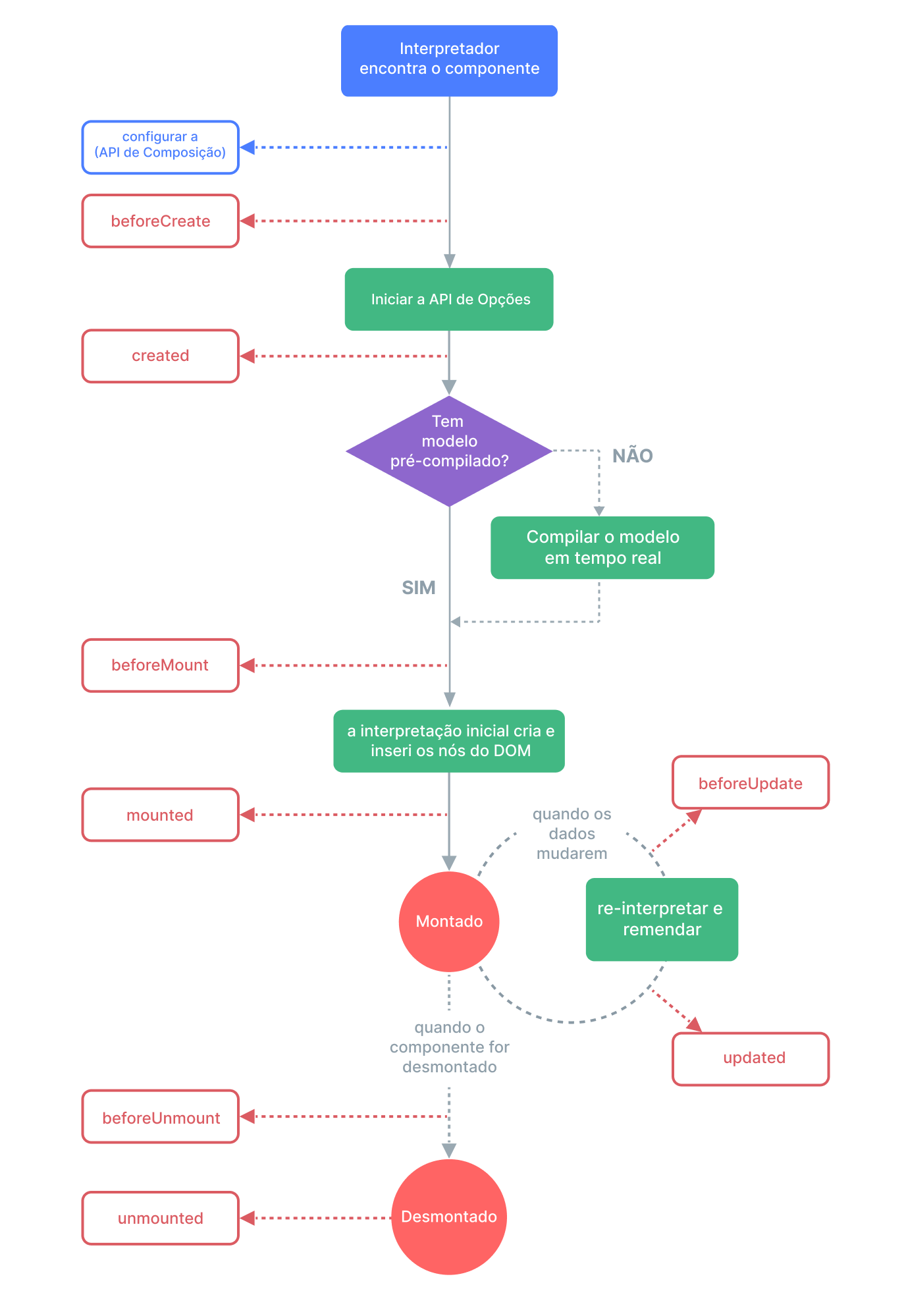
Diagrama do Ciclo de Vida

Exemplo com <script setup> e TypeScript
Vamos criar um componente simples que utiliza alguns desses hooks para demonstrar como eles funcionam na prática:
vue
<script setup lang="ts">
import {
onBeforeMount,
onMounted,
onBeforeUnmount,
onUnmounted,
ref,
} from "vue";
const count = ref(0);
onBeforeMount(() => {
console.log("Component is about to be mounted to the DOM.");
});
onMounted(() => {
console.log("Component has been mounted to the DOM.");
setInterval(() => {
count.value++;
}, 1000);
});
onBeforeUnmount(() => {
console.log("Component is about to be unmounted.");
});
onUnmounted(() => {
console.log("Component has been unmounted.");
});
</script>
<template>
<div>
<h1>Count: {{ count }}</h1>
</div>
</template>Explicação do código:
onBeforeMounteonMountedsão usados para registrar mensagens de log que indicam quando o componente está prestes a ser montado e depois de montado.- Dentro do
onMounted, umsetIntervalé configurado para incrementar ocounta cada segundo, demonstrando uma operação que pode necessitar acesso ao estado reativo após a montagem do componente. onBeforeUnmounteonUnmountedsão utilizados para registrar mensagens antes e depois que o componente é desmontado, respectivamente, ideal para demonstrar a limpeza ou outras lógicas de finalização.
Conclusão
Usar lifecycle hooks no Vue 3 com <script setup> simplifica a maneira como lidamos com a lógica de ciclo de vida, permitindo um código mais limpo e fácil de entender. Com TypeScript, esses processos são ainda mais seguros e robustos, pois você pode aproveitar a verificação de tipos para evitar erros comuns e garantir a manutenção do código.