Aparência
Configurando o Visual Studio Code
Recomendamos que você siga os passos abaixo para configurar o Visual Studio Code visando o desempenho e padronização do código.
Extensões recomendadas
Instale a extensão Vue - Official para o Visual Studio Code.
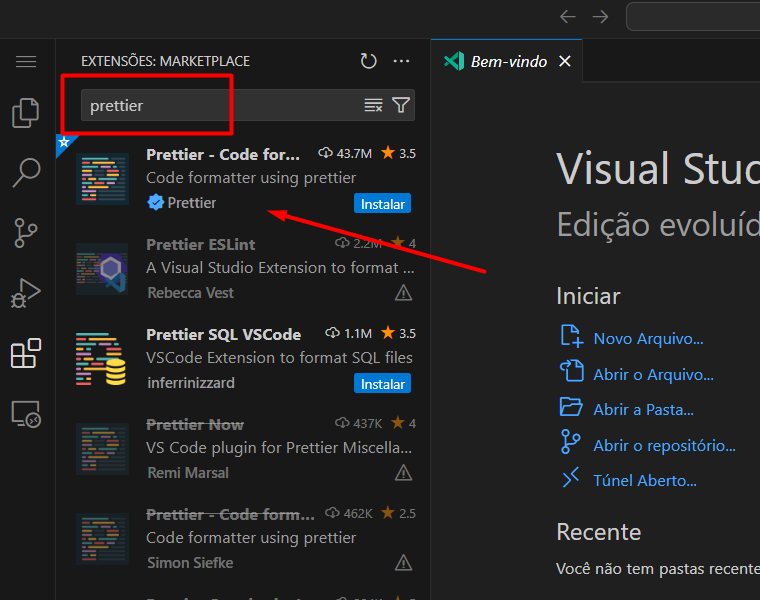
Instale a extensão Prettier - Code formatter para o Visual Studio Code.
TIP
Veja como configurar o Prettier
Ou busque por
Prettiernas extensões do Visual Studio Code.
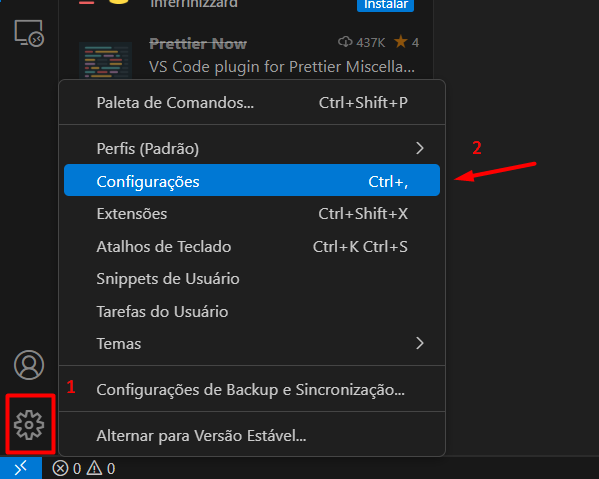
Após instalar, acesse as configurações do Visual Studio Code de acordo com a imagem abaixo.

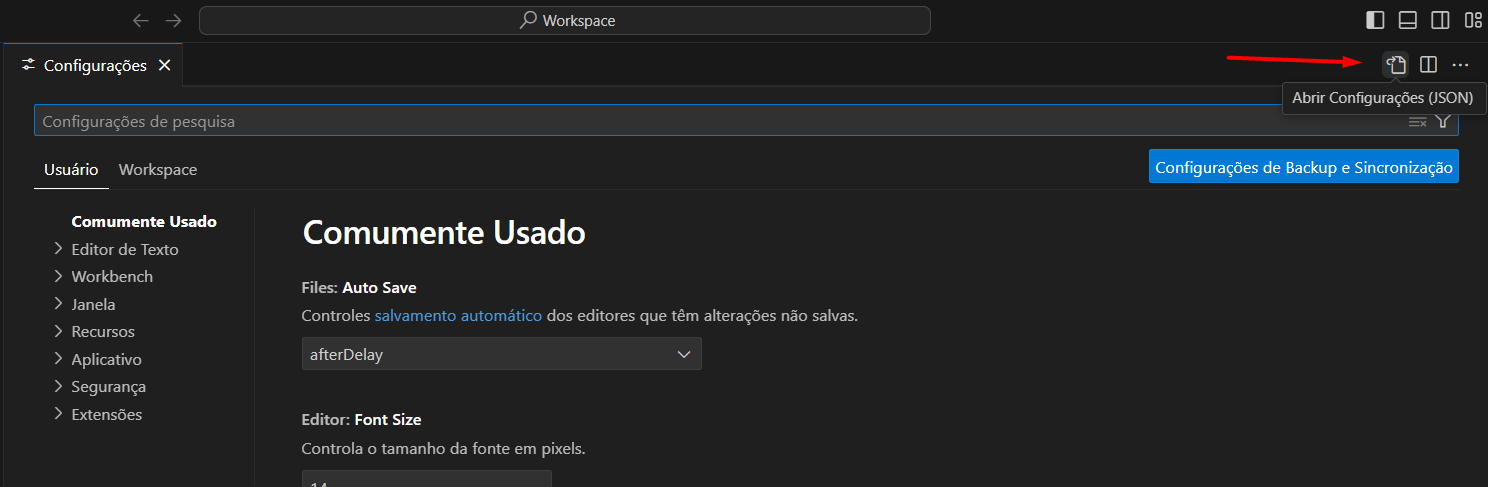
Na tela de configurações, clique em
Abrir Configurações (JSON).
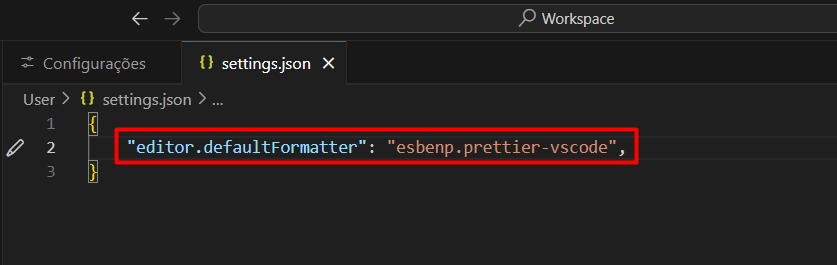
Insira as configurações abaixo no arquivo
settings.jsone salve.json{ "editor.defaultFormatter": "esbenp.prettier-vscode" }
Ou se preferir, pesquise por
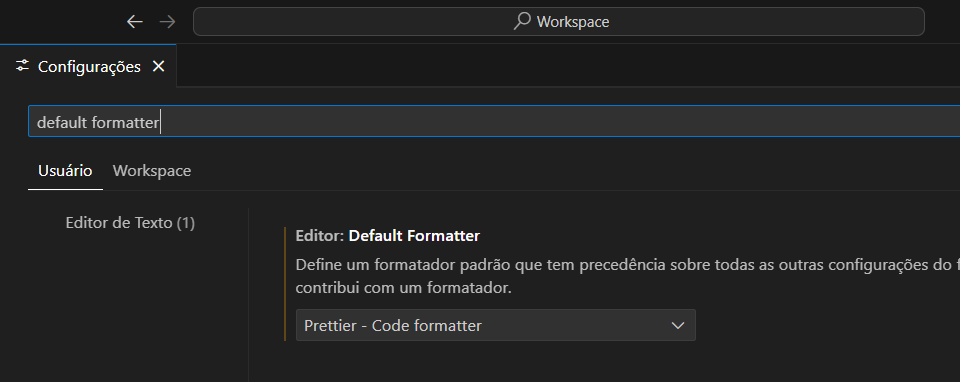
default formatternas configurações do Visual Studio Code e selecione oPrettier - Code formatter.
Instale a extensão ESLint para o Visual Studio Code.